Se o seu site ou plataforma digital não gera as conversões esperadas, talvez o problema não seja seu produto ou serviço. Pode ser a experiência digital que você oferece.
Já parou para pensar que a forma como seu site é estruturado pode estar afastando clientes em vez de atraí-los?
Hoje, uma boa experiência do usuário não é opcional, é um fator crítico para o sucesso digital. Pequenos ajustes podem fazer toda a diferença na retenção e conversão de leads.
Como UX/UI Impacta a Conversão?
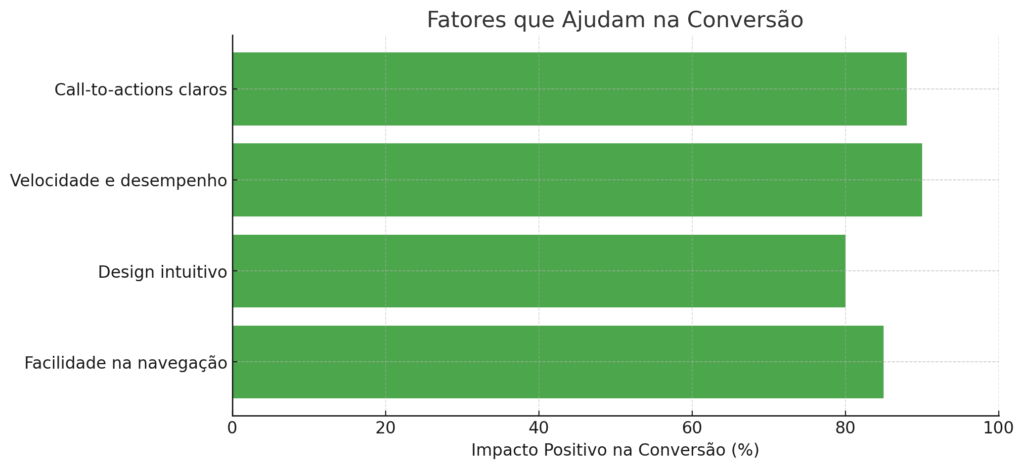
💡 Facilidade na navegação → Usuários encontram o que procuram mais rápido.
💡 Design intuitivo → Menos fricção, mais interações.
💡 Velocidade e desempenho → Sites rápidos reduzem abandono.
💡 Call-to-actions claros → Direcionam o usuário para a ação esperada.

🚨 Mas o que pode estar matando suas conversões?
❌ Páginas confusas e com excesso de informação.
❌ Botões escondidos ou com mensagens pouco claras.
❌ Falta de responsividade no mobile.
❌ Formulários longos e complexos.
❌ Tempo de carregamento alto (cada 1s pode reduzir 20% das conversões).

O que Fazer para Melhorar?
1. Simplifique a Jornada do Usuário
O usuário precisa encontrar rapidamente o que busca. Se a navegação for complicada, ele sai sem converter.
📌 Como fazer isso na prática?
💡 Exemplo: Se um usuário quer contratar um serviço, ele não pode precisar clicar cinco vezes para encontrar a página de contato.
2. Use um Design Visualmente Limpo e Focado em Objetivos
Um site poluído visualmente confunde o visitante e prejudica a conversão.
📌 Boas práticas para um design eficiente:
💡 Exemplo: Amazon e Apple utilizam layouts minimalistas e diretos para guiar o usuário sem distrações.
3. Otimize a Velocidade do Site e Elimine Pontos de Fricção
Cada 1 segundo de atraso no carregamento pode reduzir a conversão em até 20%.
📌 Como otimizar a velocidade e evitar fricção?
💡 Ferramentas úteis:
4. Priorize a Experiência Mobile
Hoje, mais de 60% do tráfego da web vem de dispositivos móveis. Se seu site não for otimizado, está perdendo vendas.
📌 O que fazer para garantir uma experiência mobile perfeita?
💡 Exemplo: O Google prioriza sites mobile-friendly nos resultados de busca. Se seu site não for otimizado, pode perder tráfego orgânico.
5. Realize Testes A/B para Entender o que Funciona Melhor
Não basta achar que algo funciona – é preciso testar e validar com dados.
Como usar Testes A/B de forma eficaz?
💡 Exemplo: Um teste A/B da HubSpot mostrou que um botão verde converteu 21% mais do que um botão vermelho em uma página de vendas.
Conclusão: Pequenas Mudanças = Grandes Resultados
Boas experiências vendem mais porque:
✅ Simplificam a tomada de decisão.
✅ Criam confiança na marca.
✅ Eliminam obstáculos na jornada do usuário.
✅ Aumentam a retenção e reduzem custos com tráfego pago.
Se seu site não está convertendo como deveria, pode ser hora de reavaliar sua experiência digital.
Quer transformar seu site em uma máquina de conversão? Vamos conversar. 🚀
Entre em contato conosco para conhecer nossos produtos digitais e melhorar sua presença online! Envie uma mensagem agora mesmo.